updated 2021.08.13 jmerlinw
If you do one thing with uploaded images – fill in the “Alternative Text” field
One of the most important basic tools for making our pages accessible to users who rely on screen readers is to create “Alt text (alternate text)” which become “Alt Tags” in the page code. The text-to-speech function in their browser or app, will read to the user a description of visual content they may not be able to see.
- AT LEAST: When uploading a new image into your page, it will show briefly in the Media Library. If you chose to simply use the “Select” button, you will go back to the page or post you are editing. Click on the image (image block) in your editing page. In the right sidebar enter a description of the image and its purpose in the “Alt text” field. That alt tag will appear on this page only for that image.
- At any time, you can go to an image using the Media Library control panel, and add a “master” Alt Text for that image, which will appear on any page the image is used, EXCEPT in pages where an existing Alt Text has already been entered.
- You can override/customize the “master” alternate text for an image on a page by editing the Alt Text field on a given page.
What to put in other image metadata fields when they are uploaded to the Media Library
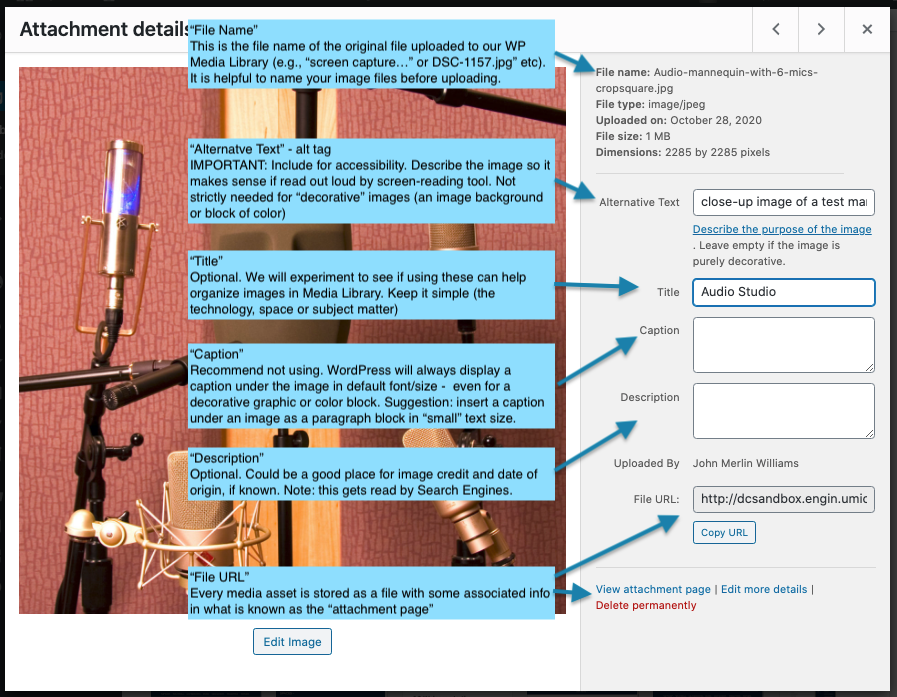
Note: When you upload an image directly into the page you are editing you won’t see the content shown in the background of the screen capture below. At least select your image in the page you are editing and enter the “Alt Text” field under Block settings in the right-hand sidebar of your edit page. If you enter Alt Text on a page, that text will be unique to that page.

- File Name: Filename of the original file uploaded to our WP Media Library (e.g., “screen capture….png” or “DSC-1157.jpg”, etc.) It is helpful to name your image files before uploading.
- Alternative Text (alt tag): IMPORTANT: include for accessibility. Describe the image so it makes sense read out-loud by a screen reading tool. Not strictly needed for “decorative” images (an image background or block of color).
- Title: Optional. We will experiment to see if using these can help organize images in media Library. Keep it simple – two or three words if possible (the technology, a space, subject matter). Don’t yet know (Nov 2020) if it’s worth the effort to have a controlled vocabulary for these.
- Caption: Recommend not using. WordPress will always display this caption under its image in the default font size – even if it just a decorative graphic or color block. Suggestion: insert a caption under an image as a paragraph block using the “small” text size. This also permits using different captions with the same image in different locations.
- Description: Optional. Could be a good place for image credit and date of origin if know. Not displayed, by is read by search engines
- File URL: Every media asset is stored as a file with some associated information in what is known as an attachment page. Go to the Media Library and open an image; click on “View attachment page” to see an example.
See also Raka Creative: Optimizing WordPress Image Fields: Title, Alt Text, Description, Huh?