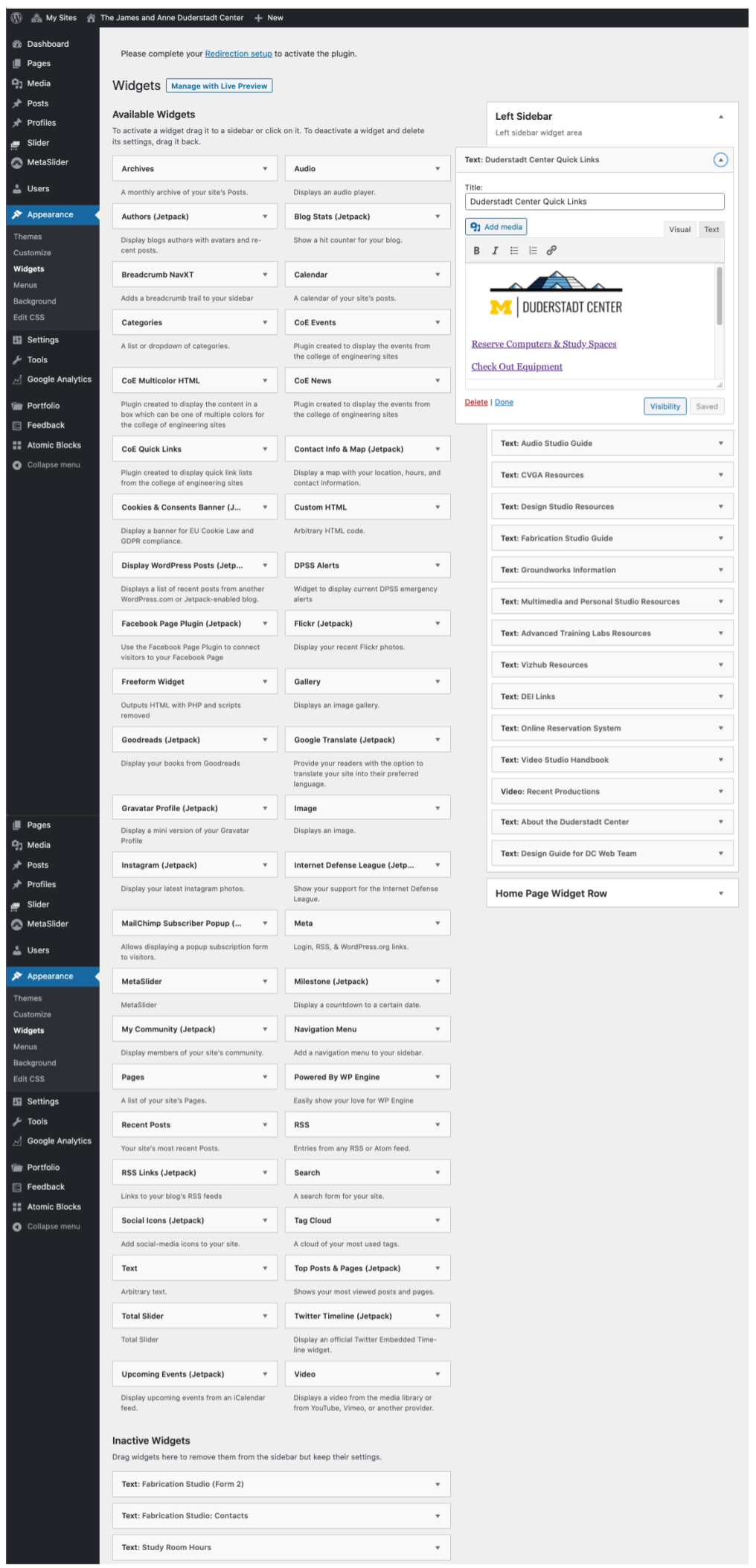
Below is an image of the “Widgets” Control Panel.
- On the left: a list of the types or classes of Widgets available to us.
- On the right: Widgets that have been created and in use, with an example of a Widget window opened.
- At the bottom left, Widgets that have been created, but not currently in use.
- Depending on your access privileges, not all of you will be able to actually open the Widgets Control Panel. This list is provided for your reference as a help in requesting the Widgets you would like prepared for you
- Note: If this is hard to read here is a link to a Google Slide; view at 100%: https://docs.google.com/presentation/d/1cKWIbZy71fxhRXtNtmxlo50mIeaZek8SBsbsykIKe24/edit#slide=id.p
- When asking for a Widget, be prepared to have at hand at least a beginning list of the following:
- The type of Widget you think best suits your need (most will be for navigation to lower-level pages (for non-navigation widgets (e.g., a slider o embedded media) contact the site admin.
- The text for the “header” that will be the name of your widget that appears above it in the left sidebar
- A page name for each line item in the widget itself. For most navigation uses, this should be the title of the page you want to (i.e., these are the equivalent of a navigation bar)
- The full URL of the page the widget points to.
- A list of the pages on which you want the Widget to visible. A big time-saver: a widget can be visible on all the child pages of a parent page.