Creating Posts: See the Linked-In tutorial:
- Creating Posts – See Section 8 (of 10)”
(Section 8 is one of 10 sections in this course: “Customizing a WordPress Theme from an Adobe XD Prototype” much of which is not related to our work on the DC site (we don’t use Adobe XD), but this is still a good walk-through of the WordPress Post process)
There are some non-obvious default formats that exist in the standard “Posts” layout that need managing to improve readability.
The default spacing after the “Featured Image”… there is none – so please add a 20px Spacer Block above the first line of post text

Fix: Insert a 20px spacer:

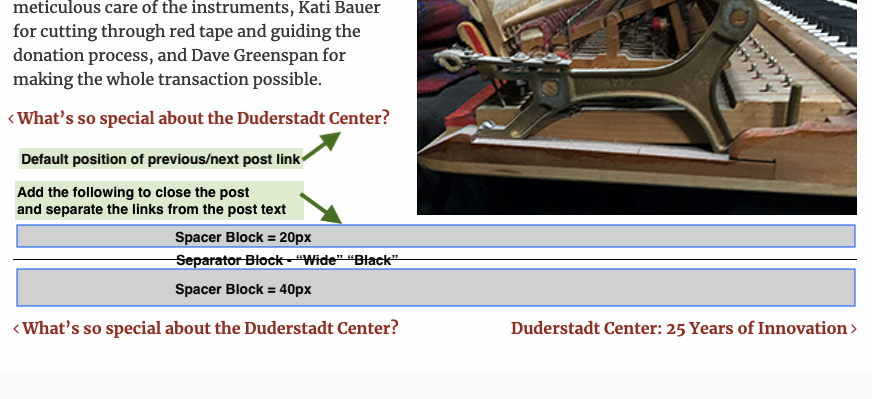
A link to a previous post “Title” and next post “Title” may crowd the text, or in the case below, intrude into the text of the article. Use Spacer Blocks and a Separator Block after text to the post links move them out of the story area.

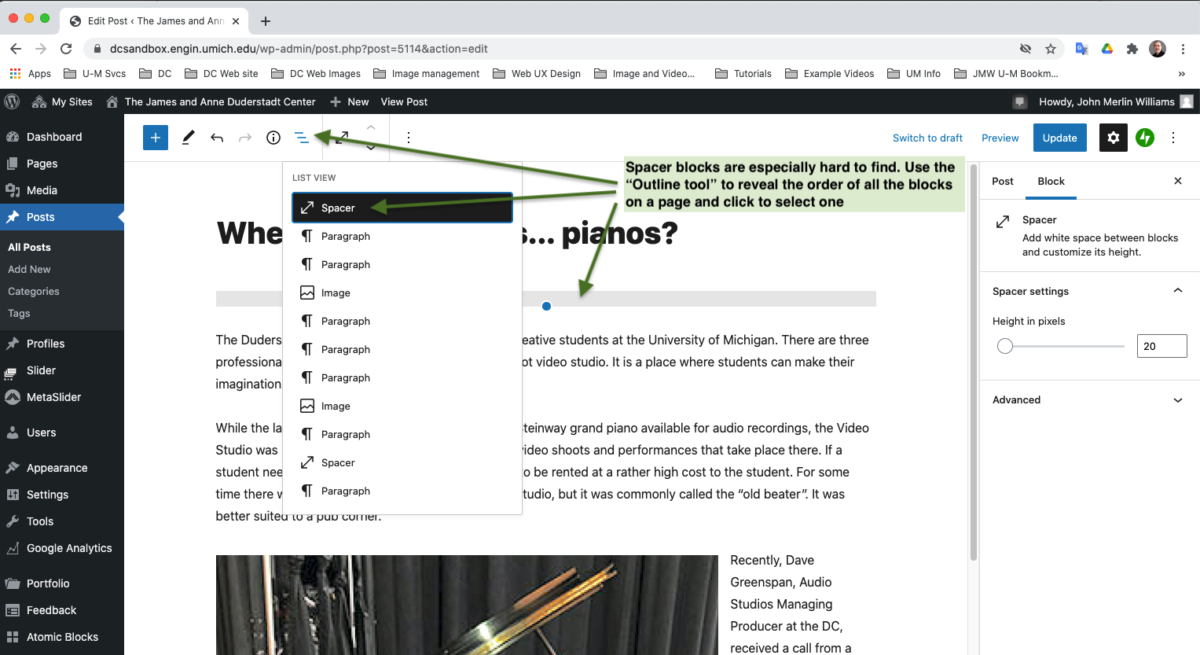
Having trouble finding where the spacers are located on a page? Use the Outline tool in the top row tool bar (three horizontal offset lines):